#Предисловие
Я перевёл блог на новый генератор статических сайтов Zola (далее «зола»), попутно реализовав много новых фич. Фичи относятся как к упрощению написания статей так и ко всему остальному. Сначала я:
- похвастаюсь всеми фичами кратким списком с картинками,
- покажу синтаксис использования
- оставлю ссылки на технические части этой фичи, если вы захотите украсть это себе.
А затем расскажу:
- какая за ними стоит история,
- сложности реализации,
- как помогла зола.
Желательно открыть статью на десктопе и на телефоне чтобы заценивать все фичи параллельно.
#Фичи кратко
#2Шорткоды
Фичи из этого пункта можно использовать внутри статьи на markdown при помощи особого синтаксиса шорткодов, это возможность золы. То есть они являются кастомным расширением markdown.
#3Изображения
Эта фича по вставке картинки с кучей дополнительных полезностей. Пример использования:

png
{{ image(path="base.png") }}
- Расположена по центру, края скруглены для красоты.
- Она автоматически ресайзится до размера не больше 1280×1280 пикселей в формат
webpс качеством75. А затем именно в таком виде вставляется в статью. Это позволяет хорошо экономить трафик. Подробнее о ресайзинге и оптимизации трафика можно почитать в другой статье.- Если передан параметр
scale, то итоговая картинка будет с максимальным размером(scale × 1280)².
- Если передан параметр
- Её
widthиheightпишутся в атрибутах автоматически! Это значит, если картинка не загрузилась, то она при загрузке не будет сдвигать всю страницу вниз. - О следующих фичах будет сказано далее в статье:
- Возможность открывать картинку в полном разрешении.
- Возможность задавать масштаб картинки относительно страницы.
- Шорткоды:
image.html. - Стили:
_image.scss.
#3Галерея
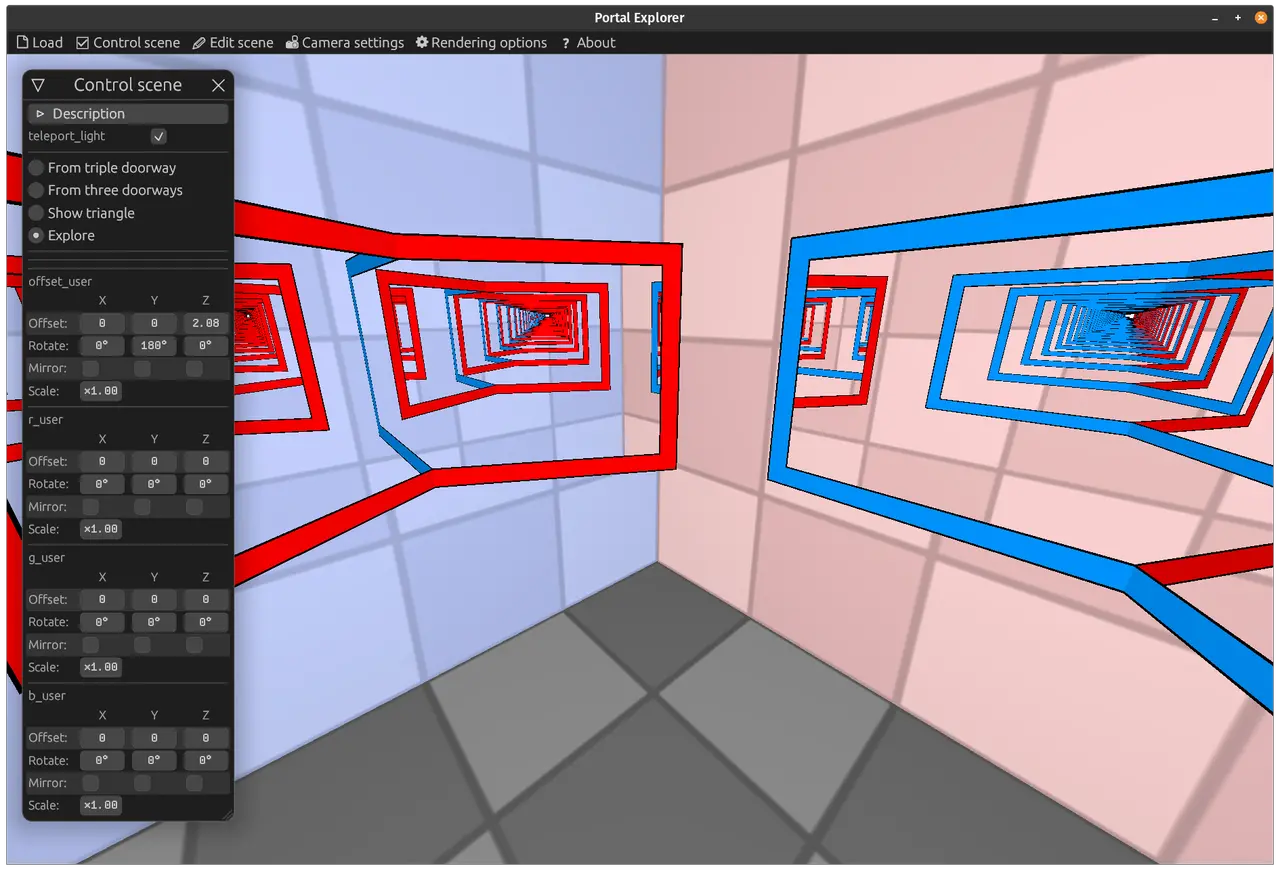
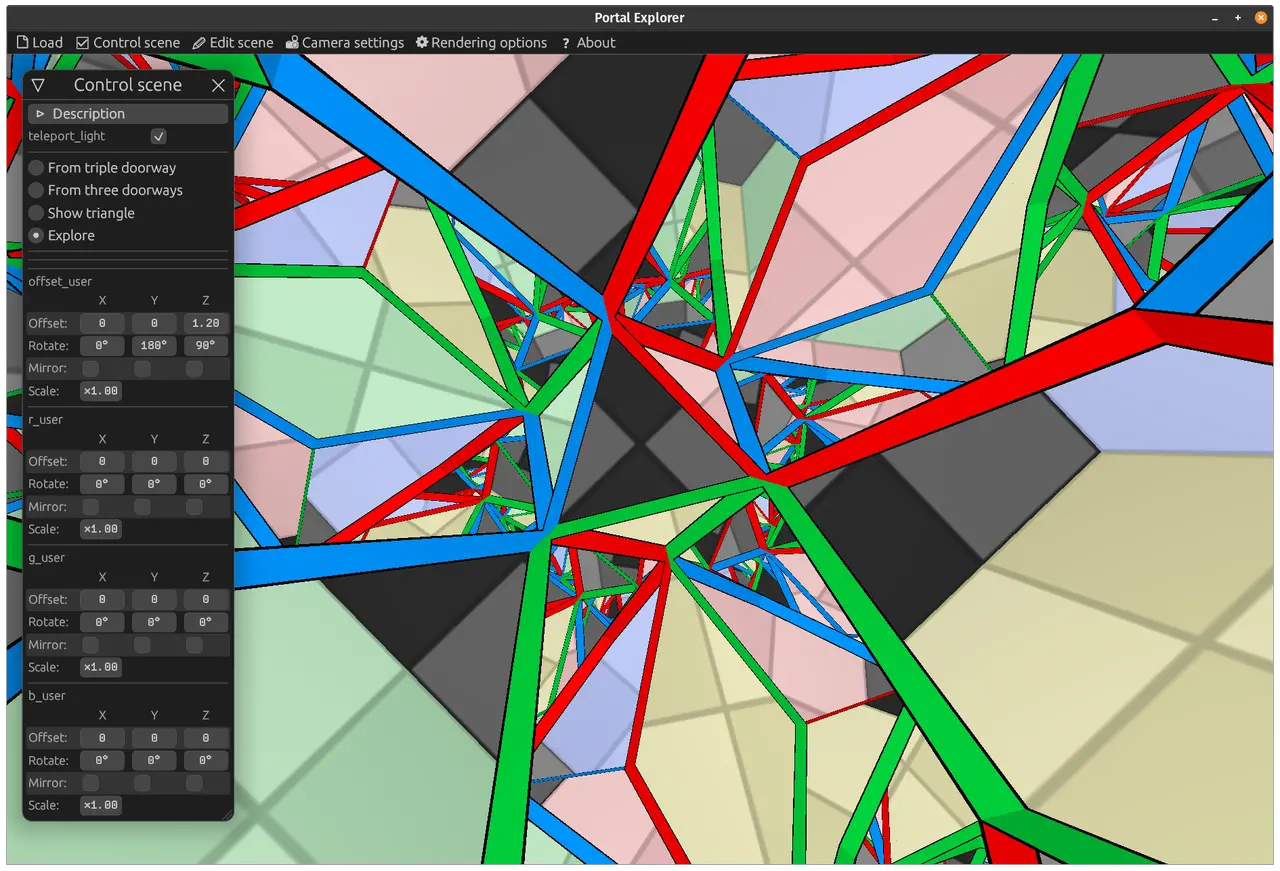
Галерея имеет все фичи обычной картинки, но ещё позвлояет пролистывать картинки. Пример использования:




{{ gallery(images=[
"../portals/368.png",
"../portals/369.png",
"../portals/370.png",
"../portals/371.png",
], alts=[
"Тройной портал, вид сбоку",
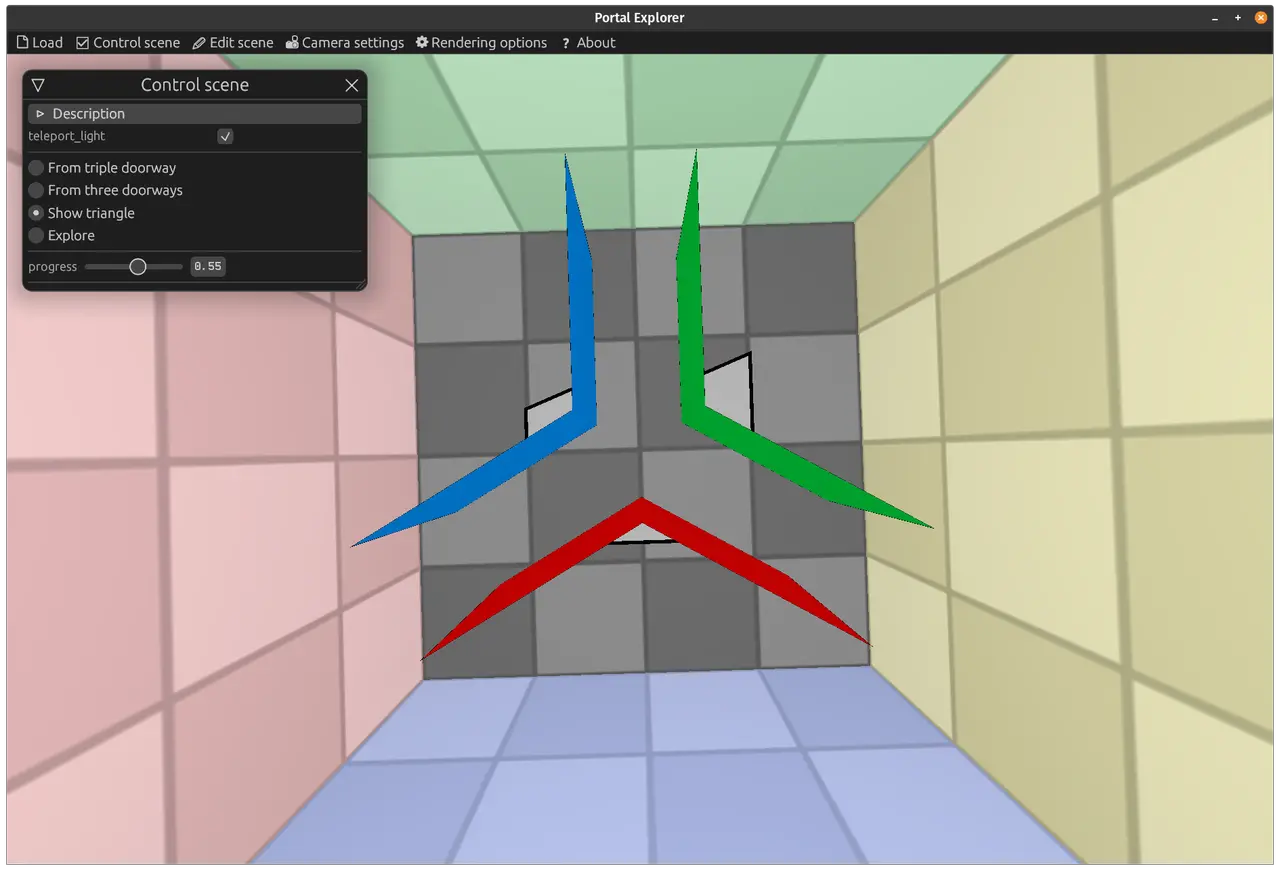
"Тройной портал, вид сверху",
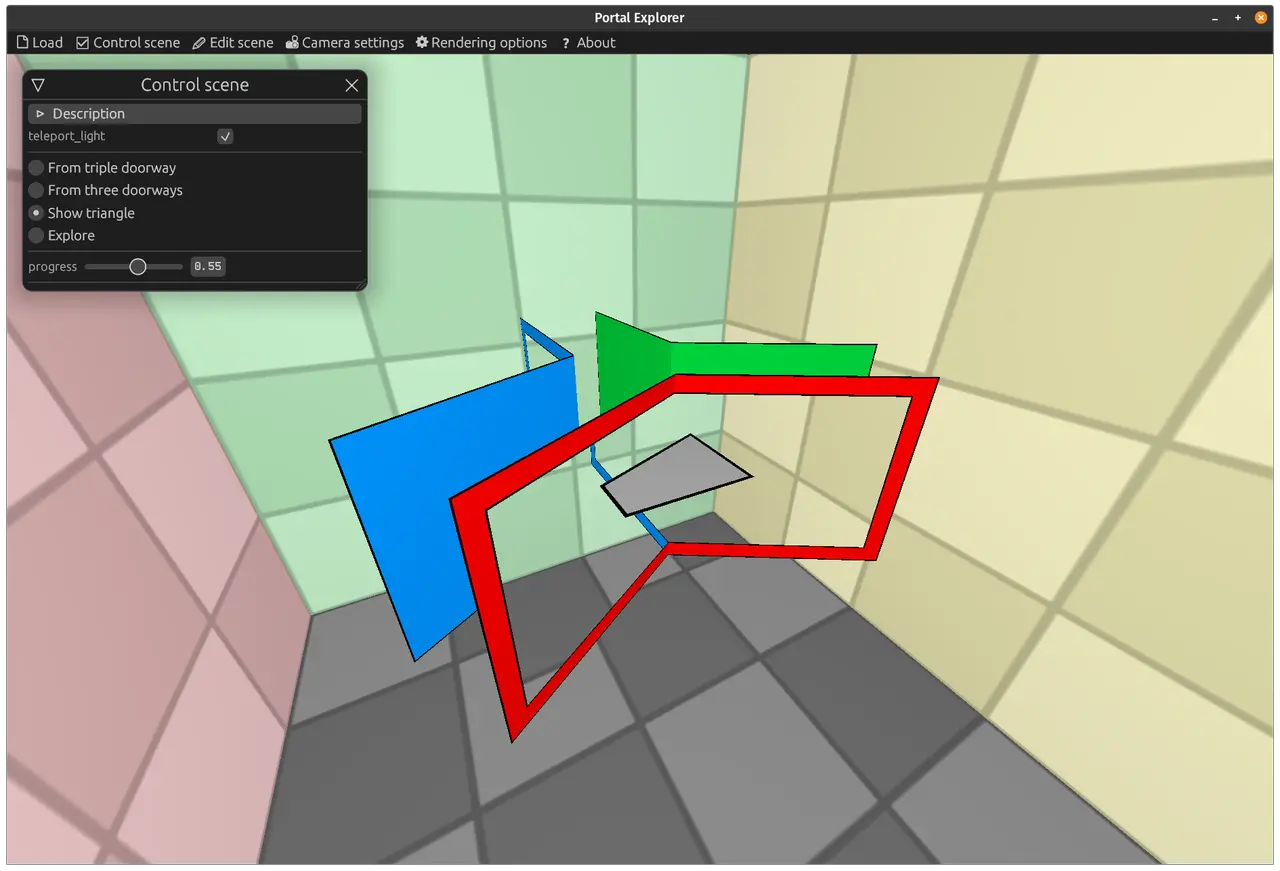
"Тройной портал развёрнут и его части направлены в самого себя",
"Тройной портал собрался в совет перед важной игрой прямо как в фильмах. Образуется картинка рекурсии.",
]) }}
- Аналогично «Изображению» ресайзится до меньшего размера и имеет свои размеры в атрибутах.
- Показывается номер картинки сверху слева.
- Можно выбрать нужную картинку снизу.
- Все картинки центрируются вертикально, в итоге при перелистывании страница не скачет.
- Можно вставить подписи к картинкам с поддержкой
markdown. Или подписи можно полностью опустить, не указывая полеalts. - О следующих фичах будет сказано далее в статье:
- Возможность открывать картинку в полном разрешении.
- Шорткоды:
gallery.html. - Стили:
_gallery.scss. - Скрипты:
gallery.js.
#3Масштаб относительно страницы
Для фич «Изображение», «Другие картинки», «Видео-гифка», «Видео» имеется возможность задать масштаб. Этот масштаб будет задавать насколько объект должен быть меньше чем ширина контента, например масштаб 1/2 говорит что контент должен занимать половину от ширины статьи.
- Масштаб задаётся через параметр
scale. scaleможет принимать следующие строковые значения:11/23/41/42/31/3
- Для десктопов они действительно занимают тот размер что тут написан.
- Но для экранов средних размеров уже побольше, некоторые вплоть до 100%.
- А для экранов телефонов ещё больше.
- Макросы:
scale_macros.html. - Стили:
_image.scss.
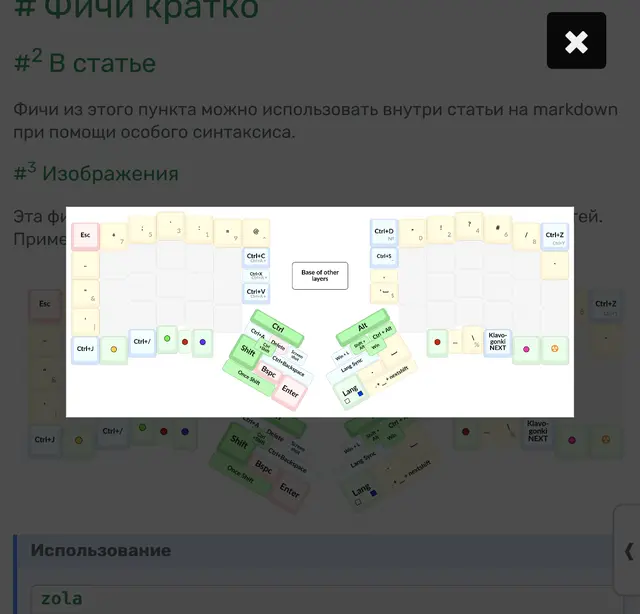
#3Просмотр увеличенного изображения
Для фич «Изображения» и «Галерея» добавляется большая фича по возможности открытия картинок в полном разрешении.

png

png
- При наведении мыши на картинку видно справа:
- картинку лупы,
- насколько оригинальное разрешение больше текущей версии,
- формат оригинальной картинки.
- Если нажать средней кнопкой мыши по картинке, то она откроется в новой вкладке.
- Если нажать левой кнопкой мыши по картинке, то она откроется на текущей странице. Я назвал этот режим
full-screen.- Картинка в оригинальном разрешении и формате располагается на весь экран и остальной экран затемняется.
- Можно закрыть это нажав на тёмный фон или кнопку закрытия (удобна когда картинка увеличена слишком сильно).
- Можно увеличивать и передвигать картинку мышью.
- Можно увеличивать и передвигать картинку пальцами!
- Пока картинка не загрузилась, висит анимация загрузки.
- Стили:
_full_screen.scss. - Скрипты:
full_screen.js(источник),hammer.min.js(веб-сайт). - Ресурсы:
loading.gif(источник),magnifier.svg(источник)
#3Другие картинки
Если вдруг надо вставить картинку без автоматического ресайзнига (например, если ресайзинг падает с ошибкой, или у вас gif или svg), то можно использовать следующий шорткод:
{{ other_image(path="...", scale="1/2") }}
- Записывает размеры картинки в атрибуты
width,height. - Возможность задавать масштаб.
- Шорткоды:
other_image.html.
#3Видео-гифка
Я практически не пользуюсь гифками во имя экономии места и трафика. Поэтому почти все гифки у меня перекодированы в mp4, который затем вставляется на страницу с опцией автозапуска, ниже можно наблюдать пример такой гифки:
{{ video_gif(path="../space-objects/explanation_5/post_3_1_web.mp4", scale="1/3") }}
- Поддерживает
scaleаналогично картинкам, но без автоматического ресайзинга.
- Шорткоды:
video_gif.html.
#3Видео
Аналогично можно вставить обычные видео и со звуками и управлением:
{{ video(path="../my-keyboard-layout/startup_sound_web.mp4", scale="2/3") }}
- Поддерживает
scaleаналогично картинкам, но без автоматического ресайзинга.
- Шорткоды:
video.html.
#3Эмбеддинг YouTube
Максимально производительная аналогия эмбеда ютуба. Не скачивает ничего с серверов ютуба во время скачивания страницы:
{{ youtube(id="1q0sHf_n_2Y", timecode=490) }}
youtube-zola, который в качестве зависимостей требует youtube-dl, и для каждого видео запустить его с айдишником, чтобы он локально скачал метаданные и превьюшку:
youtube-zola 1q0sHf_n_2Y
В итоге скачивается метаинформация в static/ и превьюшка в static/.
- Не скачивает ничего с внешних серверов во время загрузки страницы, всё скачивание происходит только локально у автора статьи.
- Не следит за вами.
- Выглядит почти как настоящий плеер ютуба.
- При нажатии просто открывает соответствующее видео в новой вкладке.
- Показывает длительность видео (что обычный плеер ютуба не умеет).
- Через параметр
timecodeможно передать таймкод с которого начинать видео. Он будет показан на видео и вставлен в ссылку.
- Шорткоды:
youtube.html. - Стили:
_youtube.scss. - Зависимости:
youtube-zola,youtube-dl.
#3Математические формулы
Можно вставлять математические формулы:
{{ katex(body="\infty^0 - 1 \neq \textrm{NaN}", block=true) }}
[extra]
use_katex = true
- Использует KaTeX.
- Скрипты, стили и шрифты скачаны локально.
- Чтобы было по центру надо указать
block=true, иначе это будет формула, которая может быть внутри текста.
- Шорткоды:
katex.html. - Стили:
katex.min.css. - Шрифты:
fonts/KaTeX. - Скрипты:
mathtex-script-type.min.js,katex.js(веб-сайт).
#3Цветные блоки
{{ admonition_start(color="red", title="❗️ Обратите внимание") }}
Эти блоки с текстом очень милые и красивые.
{{ admonition_end() }}
red,red2,red3gren,green2,green3blue,blue2,blue3orangevioletgray
markdown внутри заголовкаorange.
- Шорткоды:
admonition_start.html,admonition_end.html. - Стили:
_admonition.scss.
#3Плюсы и минусы
- Выглядят очень красиво.
- Зелёные и красные.
- Реализуются через обычные списки.
- Надписи «Плюсы:» и «Минусы:» стандартны, но их можно настроить через опцию
text. - Так же поддерживают
markdownв заголовке. - Можно вставлять отдельно плюсы, когда минусов нет и наоборот.
- Вторая строчка текста переносится с отступом так как в обычном списке.
- А ещё я сам такой шорткод придумал, нигде не видел подобного!
- А ещё можно использовать вложенные списки.
- SVG иконки плюса и минуса мне пришлось вручную рисовать через код: гугл не гуглит и редакторы svg в браузере тоже плохие.
- Нельзя использовать в виде шорткода с телом, ибо шорткоды с телом плохо сделаны в золе, но об этом в следующей статье.
- Иногда приходится высавывать плюсы и минусы из пальца, чтобы получилась такая красивая картинка.
{{ pros_start(text="Плюсы: (_фичи_)") }}
* плюс1
* плюс2
{{ pros_end() }}
{{ cons_start() }}
* минус1
* минус2
{{ cons_end() }}
- Шорткоды:
pros_start.html,pros_end.html,cons_start.html,cons_end.html. - Стили:
_pros_cons.scss. - Ресурсы:
green_plus.svg,red_minus.svg.
#3Подпись к картинке

jpgmarkdown.
{{ figure_start() }}
{{ image(path="preview.jpeg") }}
{{ figure_end(caption="Шерстяной волчара хорош и его лапищи мощны. А ещё тут есть `markdown`.") }}
- Шорткоды:
figure_start.html,figure_end.html. - Стили:
_figure.scss.
#3Контейнер для множества картинок
С десктопа вы должны увидеть здесь 3 шерстяных волчары в одной строке, а с телефона 2 волчары в одной строке:

jpg

jpg

jpg
{{ container_start() }}
{{ image(path="preview.jpeg", scale="1/3") }}
{{ image(path="preview.jpeg", scale="1/3") }}
{{ image(path="preview.jpeg", scale="1/3") }}
{{ container_end() }}
- Шорткоды:
container_start.html,container_end.html. - Стили:
_container.scss.
#3Детали
А подробности внутри
{{ details_start(summary="А подробности внутри") }}
Позволяет делать такой элемент, который можно скрывать и раскрывать.
{{ details_end() }}
- В
summaryможно использоватьmarkdown. - Играет анимацию вращения стрелки через CSS, но анимации открытия и закрытия самого элемента нет, ибо для этого надо JS, а мне лень и не хочу нагружать страницу.
- Шорткоды:
details_start.html,details_end.html. - Стили:
_details.scss.
#3Убрать из содержания
Данный шорткод используется чтобы убрать что-то из содержания. Это может быть полезно в шорткоде details.
Например этот заголовок:
Данного заголовка нет в содержании
И его потомка тоже
А ещё у них нет ссылки на самих себя
{% not_in_toc() %}
# Данного заголовка нет в содержании
## И его потомка тоже
### А ещё у них нет ссылки на самих себя
{% end %}
- Шорткоды:
not_in_toc.html.
#2Всё остальное
Этот тип фич не относится напрямую к написанию статей, а скорее ко всей остальной части блога.
#3Содержание
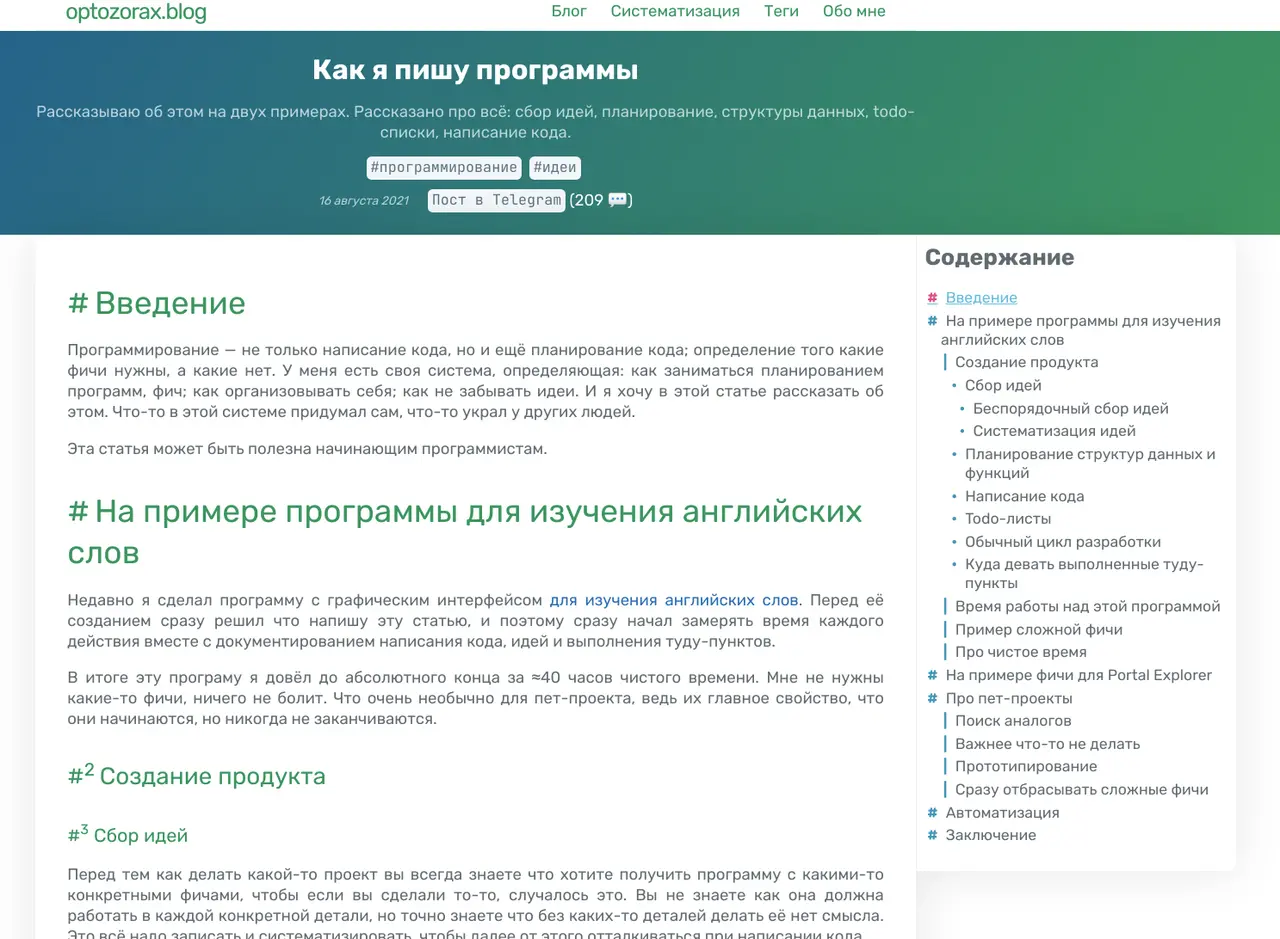
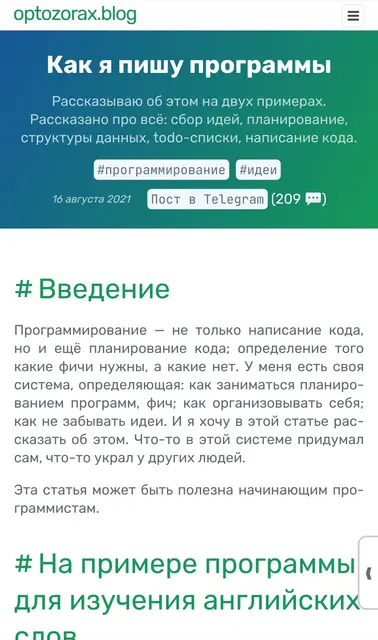
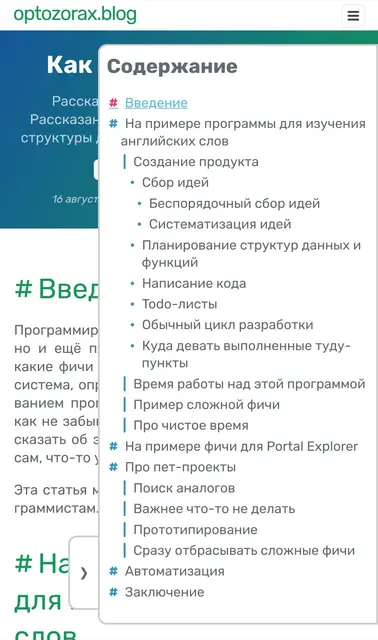
Статьи имеют оглавление. Статьи большие. Значит можно взять это оглавление и показать где-нибудь. Я сделал это, и в зависимости от вашего устройства, содержание для вас может выглядеть по-разному:

png

jpg
jpg
- Для всех платформ:
- Автоматически генерируется для всех статей.
- Отключается если содержание пустое.
- Подсвечивается текущий пункт и его родители.
- Требует JS для подсветки текущей главы.
- На десктопе
- Если у вас очень большой экран, то статья выравнивается по центру.
- Если у вас не такой большой экран, то статья выравнивается по левому краю, чтобы содержание умещалось.
- Является прилипающим окном справа.
- Если текущий пункт в содержании находится ниже, чем середина экрана, то оно автоматически пролистывается вверх.
- Можно вручную пролистывать содержание вверх-вниз колёсиком чтобы выбрать нужную главу для очень больших статей.
- Да, то что можно его пролистать выше основного контента — не баг, а фича.
- Требует JS для пролистывания вверх-вниз.
- На телефоне
- Кнопка для выдвижения содержания находится внизу сбоку, благодаря чему не сильно загораживает основной контент.
- Меню можно пролистывать вверх-вниз пальцами.
- Работает без JS, на чистом CSS + HTML.
#3Выравнивание текста по ширине
Выравнивание текста по ширине — это когда текст старается занимать всю ширину строки за счёт увеличения пробелов или добавления переносов словам.
- Firefox — поддерживает автоматическое вычисление дефисов для переноса текста.
- Поэтому выравнивание по ширине включено для всех размеров экрана.
- Ещё все слова переносятся через дефис, что очень красиво.
- Chrome и остальные — не поддерживают автоматическое вычисление переносов для русского языка.
- Поэтому для больших и средних экранов включено обычное выравнивание по ширине с увеличением пробелов. Вы этого не заметите, потому что ширина строк довольно большая, и пробелы изменяются относительно не сильно.
- А для телефонов на хроме включено выравнивание по левому краю, к которому все так привыкли.
- Стили:
_justify.scss.
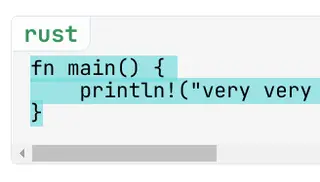
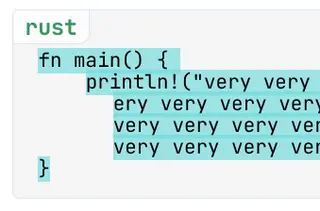
#3Блок кода
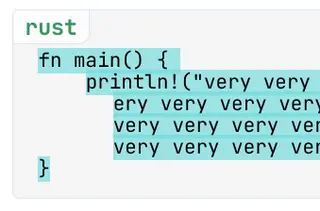
В зависимости от устройства следующий блок кода для вас будет выглядеть по-разному:
fn main() {
println!("very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very long line, {}", "hello world");
}

png

png

png

png
- Для больших и средних экранов код переносится word-wrap'ом.
- Это не простой word-wrap, а с автоматическим индентом для вторых и следующих строк!
- Для вторых и следующих строк добавляется дополнительный отступ, прямо как в Sublime.
- На маленьких экранах телефонов включается обычный режим пролистывания кода вбок. Ибо там word-wrap выглядит плохо.
- А ещё теперь показываетс язык кода.
- Стили:
_word_wrap.scss. - Скрипты:
word_wrap.js.
#3Новые шрифты
- Теперь для основного текста используется шрифт Rubik. Мне очень нравится его форма, это просто любовь с первого взгляда.
- Для кода и этой строчки используется JetBrains Mono. У меня этот шрифт стоит в редакторе кода, и мне он нравится больше других моноширинных шрифтов.
#3По мелочи
- Теперь у каждого заголовка рядом есть ссылка на себя.
- Вложенные заголовки показываются через степень, то есть заголовок второго уровня — #², заголовок третьего уровня — #³. Мне кажется это очень прикольно и математично)))
- Теперь есть Atom Feed.
- Теперь рядом со статьями на главной странице показывается примерное время чтения. Благодаря ему можно сравнивать длину разных статей.
#2Структурные
#3Создал отдельную категорию «Редактируемых страниц»
Теперь в заголовке есть ссылка «Систематизация», которая ведёт на страницы, которые могут много редактироваться.
- Дата публикации отсутствует, так как это бессмысленно.
- Каждая страница является репозиторием и вставлена через
git sumbodule. - У каждой страницы есть обязательный Changelog отдельным файлом.
- Такие страницы не перемешиваются с обычными статьями и не вводят читателя в заблуждение.
#3Убрал страницы-репозитории
Раньше некоторые страницы-статьи у меня были просто ридмишками из репозиториев, вставленные через git submodule, теперь я это убрал.
- Убрал все эти страницы, так как это было ошибкой.
- Но оставил в блоге это как статьи:
- Но оставил это как редактируемые страницы:
- То что раньше было в блоге теперь ведёт в соответствующий репозиторий, например:
#Повествование
Окей, обезличенное хвастовство кончилось, теперь настало время рассказать какие трудности случились на пути создания этих фич, и чего особенного в некоторых.
#2Причина такого обилия фич
Вообще как так получилось что раньше у даже зачатков меня всего этого не было, а теперь есть?
Я сейчас переехал на другой генератор статических сайтов, и об этом есть отдельный пост. Мой прошлый генератор статических сайтов был Jekyll. Я взял его только потому что GitHub компилировал его в сайт прямо из коробки, ну и в те времена я думал что Jekyll достаточно хорош, потому что типо его же сам гитхаб взял. Сейчас я перешёл на золу, генерирую сайт локально и хосчу на GitHub Pages.
Прикол в том, что в золе есть возможность создания так называемых Shortcodes. Эта возможность позволяет в вашей статье на markdown при помощи короткого синтаксиса вставить какой-то html. Например вы написали шорткод чтобы вставлять youtube-видео, а далее в вашей статье это надо вызывать следующим образом:
{{ youtube(id="1q0sHf_n_2Y") }}
И нужный html сам вставится при компиляции сайта. И это невероятная возможность. Теперь можно очень сильно расширить markdown и свои возможности при написании статей.
И как раз всё началось с того что я начал играться с возможностью создания галереи через шорткод на золе, а потом не смог остановиться, и в итоге создал все эти фичи и полностью переехал на золу.
#2Оптимизация трафика
У меня картинки автоматически ресайзятся до меньшего размера, ютуб вставляется через локальные данные, и все гифки преобразованы в mp4. Всё это вместе связано тем что создано для оптимизации трафика, об этом тоже есть отдельный пост. Там же рассказано как я энкожу видео для того чтобы они работали в браузере.
#2Галерея
#3Вертикальное центрирование
В галерее есть такая интересная фича «вертикальное центрирование». Она реализована очень интересно. Благодаря тому что в золе можно во время компиляции узнать размеры картинки за счёт функции get_image_metadata, я заранее для галереи вычисляю размеры всех картинок, и нахожу максимальный размер. Затем для каждой картинки вычисляю сколько должен быть вертикальный отступ сверху и снизу, и симулирую его при помощи вставленной svg картинки нужного размера:
<svg class="gallery-svg" viewBox="0 0 1 {{ height }}"></svg>
Этой картинке делается width: 100%, и все картинки вертикально центрированы относительно максимального размера, благодаря чему при перелистывании страница снизу не скачет и галерея имеет фиксированный размер.
#3Чистый CSS
Эта галерея сделана через небольшое количество JS-кода, который переключает картинку. Но вообще это можно сделать на чистом CSS через использование radio-button, как здесь. Думаю в будущем можно попробовать заморочиться. Заодно галерея будет работать для противников JS.
#3Свайп
Мне говорят что надо сделать чтобы в галерее можно было свайпать картинки. Но я не хочу это делать, ибо слишком трудоёмко. Если вы это сделаете через библиотеку hammerjs, то можете прилывать Pull Request, я это с радостью приму.
#2Просмотр увеличенного изображения
Я рад что у меня наконец появилась такая фича, и что это изображение даже можно увеличивать и двигать пальцами!
#3Лупа
Идею показывать лупу в правом верхнем углу картинки я украл с joyreactor.cc.
Заодно подумал что неплохо бы сразу показывать а зачем эта увеличенная картинка может быть нужна. Поэтмоу рядом приписал во сколько раз оригинал больше чем то что сейчас, и какой формат у оригинала. Вдруг, если вы хотите сохранить картинку из этой статьи, вам важно чтобы формат оригинала был png.
#3Анимация загрузки
При открытии картинок в полном разрешении вы можете заметить что показывается анимация загрузки:

На самом деле я через JS не отслеживаю никакие запросы к картинке, эта анимация просто по умолчанию стоит в <img>, я через JS только меняю поле src, а анимация сама пропадает когда браузер получает новую картинку.
Кстати, найти эту анимацию для меня было очень сложно. Вот знаете, гуглю я «loading gif», и он выдаёт столько мусора, что просто невозможно. Большая часть гифок имеет размер 500×500 и пожата тысячу раз сначала через mp4, затем gif-форматом. Эту картинку я получил благодаря сайту icons8, где можно настроить эту анимацию и потом скачать gif бесплатно. К сожалению у них в генераторе некоторая проблема с обработкой прозрачного фона, как видите по анимации сверху, так что я просто забил и вставил такую гифку.
Если кто знает как такие вещи гуглить, типо анимации загрузки, то напишите пожалуйста в комментариях.
#2Цветные блоки
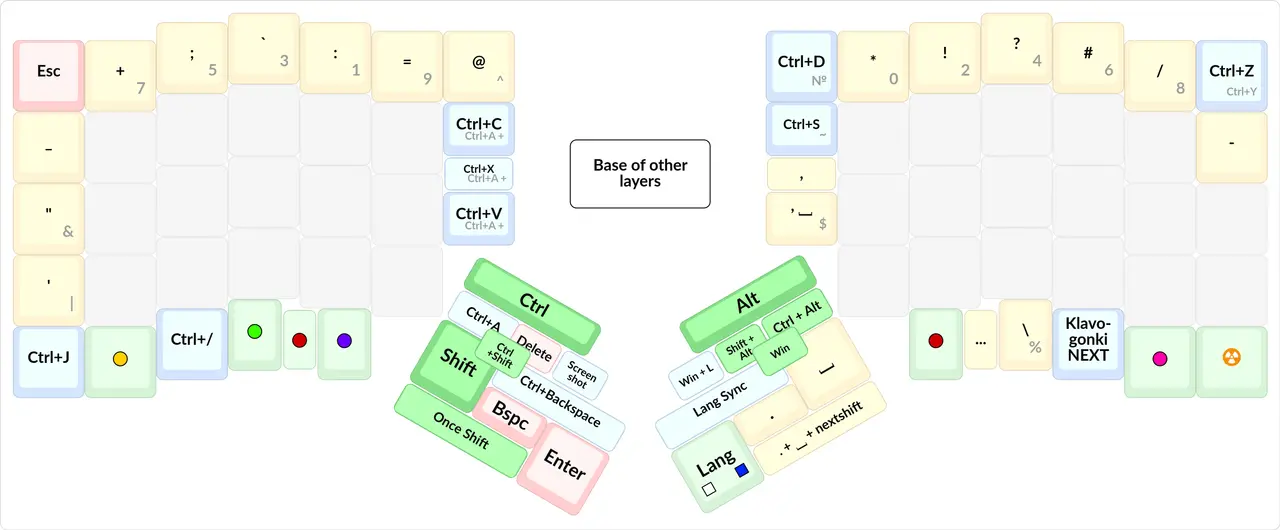
Мне очень нравится эта фича!!! Наверное вы смогли заметить это по данной статье. Изначально что-то подобное я использовать в статье Раскладка Ильи Шепрута. В старом блоге там я просто использовал цитаты, но сейчас с этими цветными блоками эта статья выглядит супер-красиво! Обязательно зацените, если ещё не читали.
#2Плюсы и минусы
Эту фичу я придумал самостоятельно. Мне кажется когда рядом с пунктами плюсов и минусов рисуются зелёные и красные иконки, это выглядит бомбически.
#2Подпись с картинке, Контейнер для множества картинок, Детали
Это просто концепции, которыми мы мыслим, но которых нет в ванильном markdown, из-за чего читать и писать статьи иногда больно. Рад что я наконец это исправил.
#2Убрать из содержания
Это единственная фича, которая использует синтаксис шорткода с телом, а не шорткод, состоящий из двух частей, как во всех остальных частях. Проблема в том, что шорткод с телом сломан, и не может нормально рендерить вложенные шорткоды или вызывать методы ресайзинга картинок. А ещё всё что внутри него написано не попадает в содеражние, именно это я и использую. Именно поэтому у меня все шорткоды и состоят из двух частей. Но подробнее об этом сказано в другой статье.
#2Содержание
Ура! Наконец! Свершилось!
Наконец-то у моих статей есть очень удобное автоматически-генерируемое и пролистываемое содержание!!!
Раньше для генерации содержания у меня использовались костыли для Jekyll и вот это ещё для статей через git submodule.
Все вот эти фичи по автоматическому пролистыванию, пролистыванию пальцами и мышью, это всё ради моих больших статей. Я люблю писать большие статьи, и содержание для них иногда не влезает на экран. Поэтому это всё очень важно.
Вообще главная заслуга того что это содержание такое хорошее в CSS+JS, а не в конкретно золе. Зола молодец только тем что предоставила качественные фичи для генерации содержания.
Правда сейчас с содержанием есть небольшая проблема, что на телефоне при пролистывании его вверх-вниз, на Firefox вылезает дурацкая панель с ссылками и ломает рендеринг, обрезая содержание. Я у себя нафиг выключил автоматическое скрывание этого нижнего бара, и вам советую. А может вы знаете как сделать чтобы свайпы вверх-вниз не заставляли этот нижний бар скрываться? preventDefault не помогает :(.
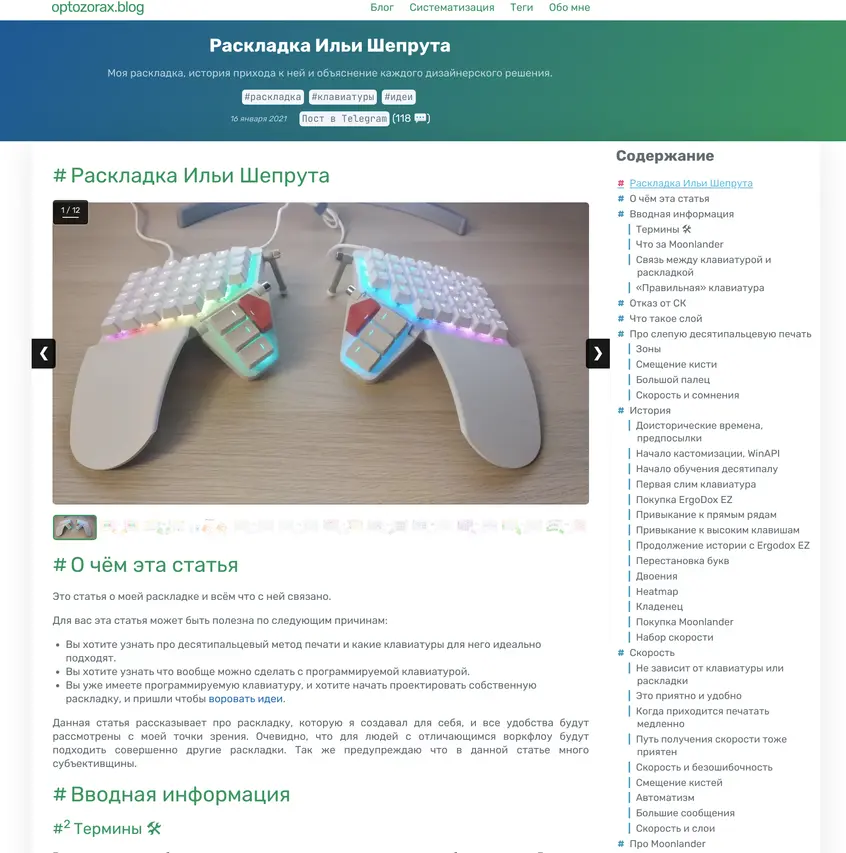
Вы только посмотрите, как моя самая большая статья Раскладка Ильи Шепрута теперь выглядит вместе с содержанием и галереей. Здесь сразу видно основной контент, который можно начать читать!

png
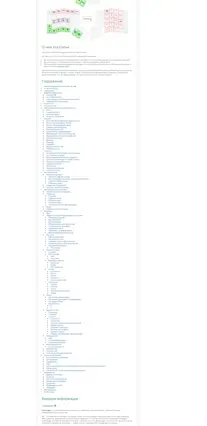
А теперь что было в старой статье. Вы только посмотрите сколько надо пролистать до основной статьи, сколько экранов! Я, конечно, молодец что для своей главной статьи сделал такое огромное препятствие, но теперь всё в миллион раз лучше.

jpg

jpg
И для такой огромной статьи иметь содержание сбоку, которое можно пролистать, крайне важно. Вдруг человек не хочет читать всё, а хочет увидеть лишь конкретные моменты. Он сможет это сделать.
Кстати, если вы до сих пор не читали эту статью, то сейчас самое время, ибо сейчас она максимально улучшена.
#2Выравнивание текста по ширине
Сейчас в вебе практически везде текст выравнивается по левому краю и это не потому что так удобнее для чтения, а просто потому это проще всего.
Мне кажется что выравнивание по ширине выглядит красиво. Текст в этом случае кажется равномерно распределённым, и вообще это как в книгах.
Но классическое выравнивание по ширине создаёт огромные пробелы, которые превращают текст в уродство, а пробелы в конце строки не так ужасны. Поэтому классическое выравнивание по ширине никто не использует.
Но ведь есть улучшенное выравнивание по ширине, когда некоторые слова переносятся через дефис, чтобы изменения длины пробелов были минимальны. Оно же использует в книгах, и выглядит хорошо. Да, оно есть, но с парой нюансов.
Проблема в том, что в Chrome оно поддерживается только для английского языка, а в Firefox поддерживается для множества языков. Поэтому не везде можно заставить текст выглядеть хорошо. Тут просто хочу респектануть Firefox за поддержку множества языков, ну вы только посмотрите.
В общем я постарался сделать так чтобы для каждого браузера и размера экрана было сделано своё выравнивание, которое максимальн не напрягает. Рад теперь что мой блог стал немного похож на книгу.
#2Блок кода
Ооох. Много нервов было убито на эту фичу.
Итак, напоминаю, значит я сделал чтобы в блоках кода слишком длинные строки переносились на новую строку, но таким образом чтобы для перенесённых строк сохранялся отступ. Так делают все нормальные редакторы кода, и word-wrap ненавидят как раз из-за неправильного способа, когда они игнорируют отступы.
Для этой фичи нет просто решения через CSS, поэтому придётся придумывать самому. Первое решение которое приходит в голову: создать таблицу для каждой строки, и засунуть отступ в первый столбец, а остальную строку в второй столбец. И да, это работает и всё переносится как надо.
Только есть малюсенькая проблема: при копировании текста между отступом и текстом вставляется символ таба \t. Ну просто потому что это таблица, так делается всегда, для вашего же удобства. Отключить это невозможно.
Окей, ладно. Тогда давайте сделаем таблицу через CSS, а не через тэги <table>, <tr>, <td>. Окей, делаем, и снова при копировании появляется таб.
Ладно, что там ещё у нас есть. Flexbox? Пробуем его. Запускаем и... При копировании вставляется Enter. Ещё лучше. Отключить это тоже невозможно.
Знаете, чтобы до этого всего догуглиться, я убил столько нервов, и столько гуглил, что, кажется, прокачал свой и так до невозможности развитый навык гугления.
Окей, и что делать? Оказывается если в таблице в одном столбце вообще выключить возможность выделять текст, то при копировании и вставке там не будет вставляться символ табуляции.
Теперь можно сделать следующее: в первый столбец вставляем символ отступа чтобы он индентил код, затем во второй столбец вставляем всю строку с отступом, но отступ скрываем через font-size: 0px.
В итоге выделение выглядит отвратительно, но при вставке всё окей:

png
Ну и ещё я сделал дополнительный отступ для второй врапнутой строки, чтобы это выглядело как в Sublime.
Вообще, в идеале эту фичу бы иметь встроенной в золу, так как это модификация html, но там этого нет и пока что это происходит при загрузке страницы через JS.
Про фич-реквест написал на форуме золы, заходите, ставьте лайки.
#3Показ языка кода через чистый CSS
Я не знал что так возможно, но оказывается через CSS можно смотреть атрибуты html-элементов, благодаря этому с помощью следующего кода я сделал чтобы в блоке с кодом показывался его язык:
pre[data-lang] {
padding-top: 1.8rem;
}
pre[data-lang]::before {
display: block;
content: attr(data-lang);
float: left;
background: $background-color;
color: $text-color;
padding: 0.2em 0.5em;
font-weight: bold;
font-size: 1rem;
border-radius: 0 0 8px 0;
margin-top: -1.8rem;
margin-left: -0.5rem;
border-right: 1px $border-color solid;
border-bottom: 1px $border-color solid;
z-index: 10;
}
Да, по идее это проще решить через вставку div'а с именем этого кода, но в золе это нельзя настроить, а поэтому наш единственный друг — CSS.
#2Время чтения
Теперь рядом с каждой статьёй появилось примерное время чтения. Благодаря ему можно оценивать какая статья больше какой, и чтение какой статьи может занять продолжительное время.
Но у этой фичи есть одна небольшая проблема — для неё нельзя выключать подсчёт некоторых участков. И это критично для статьи о том Как я пишу программы, ведь там есть много текста, скрытого под разворачивающимся меню, который представлен просто для иллюстрации, а не для чтения.
По этому поводу запросил фичу на форуме золы, так что ставьте лайки.
#2Создал отдельную категорию «Редактируемых страниц»
Раньше у меня на сайте были страницы, которые не являлись обычными статьями, а могли редактироваться в любое время. Одни размещались сверху в меню (Идеи, Репозитории), а другие размещались среди статей (Эмёрджеволюция, 4D, Гиперболическая геометрия). Теперь же я понял что это одного рода вещи, и поместил их в одно место. А благодаря тому что научился работать с git submodule, в прошлой статье Один репозиторий = Один пост в блоге, смог каждой странице из этой категории сделать отдельный репозиторий, чтобы можно было смотреть историю изменений и предлагать изменения через инструменты GitHub'а.
#2Убрал страницы-репозитории
Вообще, честно, это было ошибкой. Было ошибкой вставлять ридмишки, даже оформленные в виде статьи, в блог среди обычных статей. Особенно через этот механизм git submodule. Они только дискредитировали обычные статьи, а ещё их никто не читал. Изначально я это сделал чтобы это типо индексировалось и меня находили в гугле или яндексе, но этого не произошло. Но я не сломал старые ссылки и сделал чтобы они вели на оригинальные репозитории.
#Невошедшие фичи
Иногда я люблю использовать инструменты для того для чего они не предназначались. Например, я уже делал так чтобы в Jekyll через git submodule автоматически использовались статьи из других репозиториев.
И золу я тоже захотел хакнуть таким образом. Ну не хакнуть, нет. Вообще, для всего я преследую добрые цели. Я лишь хочу больше фич и удобства для себя, да и такие взломы делать весело.
Ну вот например, как-то хотел я чтобы математические формулы вставлялись не через KaTeX, который парсит их через JS у вас в браузере, и поэтому думал о том как бы сделать чтобы в золе можно было написать формулу, а она раз, и вставилась прямо svg картинкой!
Подумал, подумал, и понял что без отдельной фичи здесь никак. Написал просьбу о такой фиче на форуме золы и стал ждать ответа. А автор мне говорит что это против философии золы «забудьте зависимости, всё что вам нужно в одном бинаре» и отверг. Ну и я немного опечалился.
А потом после чтения документации нашёл соответствующую дыру. Оказывается в золе можно делать http-запросы. В документации показывался безобидный пример скачивания html-страницы, но я то сразу понял где собака зарыта, и приступил к хакингу.
В итоге я поднял локальный сервис, при обращении к которому с математической формулой, он берёт другую программу, генерирует svg и кладёт его в папку, аналогично тому как работает resize_image в самой золе.
Это работало и было прикольно что оно работает, но как-то слишком сложно поднимать, да и после переустановки ОС надо снова скачивать эту прогу для преобразования формул в svg. Ну и я отказался от этой идеи. Идея «забыть о зависимостях» подкупает. Но я оставил подробную инструкцию о том как это делать, так что ставьте лайки, и пользуйтесь если вам вдруг очень очень нужно.
#Что не буду делать
#2Тёмная тема
Да, хотелось бы иметь тёмную тему, но нет. Для дилетанта в дизайне вроде меня это слишком трудоёмко. Да и мне тёмные темы не очень нравятся для текста. Белый текст на тёмном фоне выжигает мне глаза. Если вы хотите, то можете сделать Pull Request тёмной темы, я попробую принять его.
#Заключение
Очень много новых фич, и мне они нравятся! Они сильно улучшают User Experience и сильно упрощают для меня написание статей, добавляют цвета и формы. Крадите наздоровье! Если не получается что-то вставить в свой блог — пишите мне в личку, подскажу.
Благодаря этим шорткодам мне удалось практически полностью избавиться от html в статьях.
А во время создания всех этих прекрасных фич я чувствовал себя так:

jpg